
I led two simultaneous projects aimed at improving the operational efficiency and customer experience for Comfy Cows. The first project involved developing a mobile ice cream application designed to deliver a seamless, personalized ordering experience for customers. The second project focused on creating a real-time management dashboard for store staff, aimed at improving order and inventory management.
The mobile app empowers customers to easily browse, customize, and place orders, offering a smooth and intuitive experience. It allows for personalized recommendations and simplifies the checkout process, ensuring a user-friendly interface that caters to different customer needs, from first-time visitors to loyal patrons.
The dashboard provides store staff with powerful tools to efficiently manage operations. Staff can track inventory levels in real-time, receive automatic low-stock alerts, and ensure order accuracy to minimize errors. Additionally, the dashboard includes delivery tracking features, enabling staff to monitor and manage deliveries in real time, ensuring timely and accurate service.
By integrating these two systems—the customer-facing app and the staff management dashboard—the solution streamlines overall operations. It enhances the customer experience through a simplified and personalized ordering process while providing staff with the necessary tools to manage high order volumes, monitor inventory, and coordinate deliveries. This dual approach optimizes both the front-end and back-end operations, improving efficiency, reducing errors, and elevating service quality across the board.
Prioritization of Features
Defining Sprint Goals
Duration and Scoping
Comfy Cows' workflow, combined with real-time monitoring and streamlined order management capabilities, greatly improved operational efficiency throughout the entire supply chain.
Clear communication channels, automated notifications, and transparent order tracking strengthened relationships and built trust among stakeholders, leading to an improved overall customer experience.
More precise predictive analytics. Real-time data on inventory, sales trends, and order patterns enables accurate demand forecasting, improving inventory planning and resource allocation. Customizable analytics further streamline operations, reducing waste and ensuring the company can consistently meet customer demand..

In the delightful world of ice cream, the logistics surrounding its delivery present unique challenges that call for creative solutions.
Ice cream delivery involves carefully transporting this beloved treat to ensure it remains frozen and fresh. The process requires precise coordination and management to maintain the perfect temperature and quality while navigating various routes and traffic conditions. From sourcing high-quality ingredients to packing orders for timely delivery, every step is crucial in bringing joy to customers with each scoop.
Ice cream shops face a significant challenge in providing a seamless experience for both customers and staff due to the lack of integrated technology for order customization, inventory management, and delivery coordination. Customers often find current ordering systems difficult to navigate, making it hard to quickly personalize their ice cream orders through mobile apps. On the other hand, store staff struggle with managing real-time inventory, customizing orders to customer preferences, and tracking deliveries efficiently, leading to operational delays, errors, and inconsistent service.
To address these challenges, there is a need for a comprehensive solution that simplifies the ordering process for customers with an intuitive mobile app, while providing store staff with an effective management system that ensures smooth order handling, accurate inventory tracking, and real-time delivery monitoring. This solution should improve both the customer experience and operational efficiency, enabling faster, more accurate orders and streamlined workflow management for staff.

Aligning with stakeholders’ expectations for the workshop
— Objective: Ideate new ways to enhance in-store and online customer engagement, drawing inspiration from the initial research indicating a high value placed on personalized interaction by customers.
— Outcome: Clear, focused objectives aiming to improve both digital and in-store customer experiences.
I discovered conflicting data on market trends – some sources indicated a growing demand for vegan ice cream, while others highlighted gourmet flavors as the trend. We also noticed there was a growing demand for sustainability, specifically citing eco-friendly packaging.
1. Growing Demand for Vegan Ice Cream
2. Popularity of Gourmet and Premium Flavors
3. Increasing Focus on Sustainability and Eco-friendly Packaging
While vegan ice cream and gourmet flavors are both growing in popularity, these trends are not mutually exclusive. It’s possible for companies to tap into both markets simultaneously by offering gourmet vegan ice cream or using innovative, sustainable packaging. The differing data may arise from how various sources define these trends (e.g., the vegan trend is often linked with health-conscious or ethical consumerism, while gourmet focuses on indulgence and premium experiences).
Points to Consider:
Staff need an intuitive dashboard to manage orders, track fleet status, and ensure order accuracy.
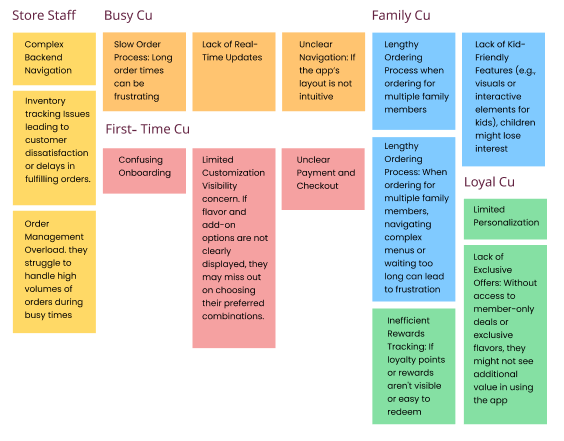
Order Management during peak hours, juggling walk-ins, phone, and online orders leads to confusion and delays. It’s hard to keep track of special requests, which results in mistakes and added stress.
The manual tracking of deliveries to customers not only introduces inefficiencies but also poses significant risks to operations and overall customer experiences.

Who I Am:
I’m an employee at The Comfy Cow, responsible for managing daily operations in the store, including order fulfillment, inventory tracking, and ensuring orders are delivered efficiently. I also monitor the status of orders, handle customizations, and oversee delivery logistics.
My Goals:
My Pain Points:
Areas of Opportunity to Make My Life Easier:

Who I Am:
I’m a newcomer to Comfy Cows, either visiting for the first time or using the mobile app for the first time. I might not be familiar with the flavors, ordering process, or store policies, so I’m looking for a simple, welcoming experience.
My Goals:
My Pain Points:
Areas of Opportunity to Make My Life Easier:

Who I Am:
I’m a parent or caregiver, often ordering ice cream for a group, whether it’s a family treat, birthday celebration, or special event. I’m managing multiple orders for different people, with various preferences and dietary restrictions.
My Goals:
My Pain Points:
Areas of Opportunity to Make My Life Easier:

Who I Am:
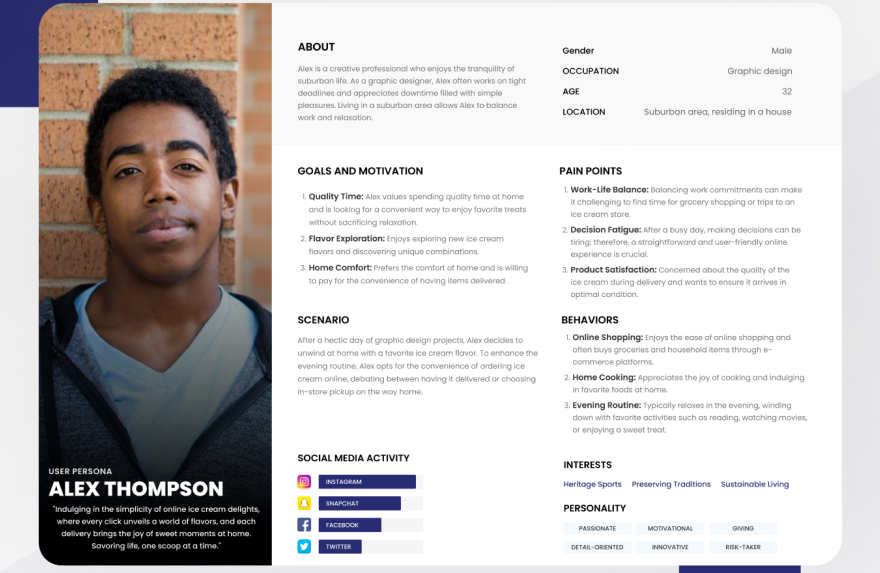
I’m someone who’s always on the go, juggling work, errands, and family. I don’t have much time to wait in line or deal with complicated ordering processes, but I still love to treat myself to some ice cream when I can.
My Goals:
My Pain Points:
Areas of Opportunity to Make My Life Easier:

Approved Persona Deliverable – I am authorized to provide one example of my persona work as per my agreement.

Who I Am:
I’m a frequent visitor to Comfy Cows, and I know exactly what I like when it comes to my ice cream. I’ve tried most of the flavors and toppings, and I tend to stick to my favorites, but I’m always open to a new flavor or customization suggestion.
My Goals:
My Pain Points:
Areas of Opportunity to Make My Life Easier:
I aimed to address the pain points faced by store staff and and the four customers of the Comfy Cow. The goal is to empower stakeholders with real-time monitoring capabilities for order management, Inventory tracking, streamlined workflows, and predictive analytics, thereby transforming how logistics operations are managed in the industry.
Exploring preferences, customization needs, timing consideration, and pain points in ordering ice cream.

Different ideas explored through Brainstorming
Flavor Customizations: Choose from a wide range of flavors, mix-ins, and toppings with a preview feature.
Loyalty Rewards Program: Customers earn points for each purchase that can be redeemed for discounts or exclusive flavors.
Order Tracking: Real-time tracking from order preparation to delivery, including fleet tracking and estimated delivery time.
Local Ingredients Information: Highlight locally sourced ingredients for transparency and appeal to eco-conscious customers.
Order Queue: Suggest flavors based on order history or preferences.
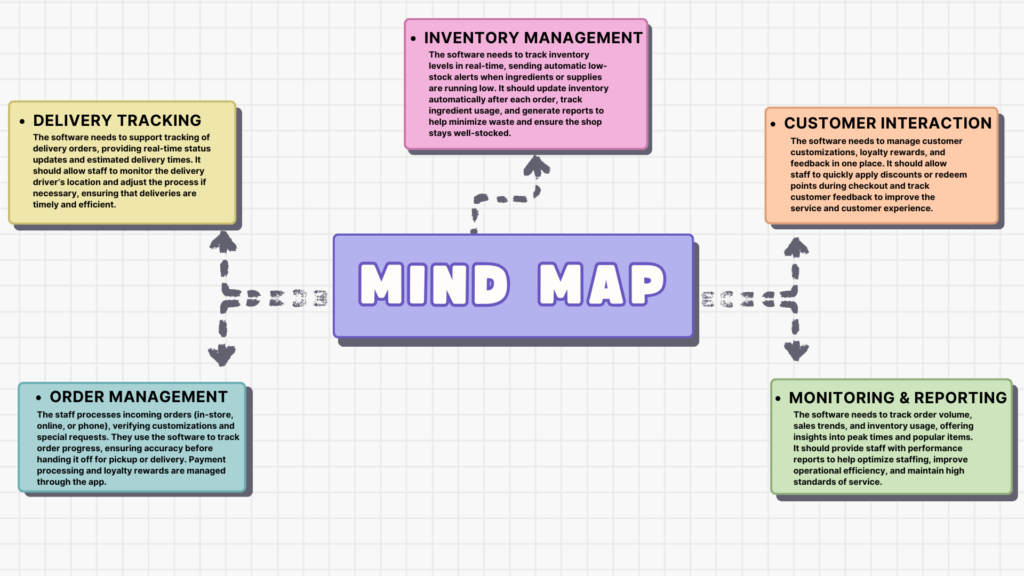
Order Instructions: A dashboard that allows employees to view and manage current orders with all customization details.
Dashboard Design: Created an intuitive dashboard with visualizations and alerts.
Interactive Maps: Integrated maps for visualizing risk factors like weather and traffic.
Alert System: Implemented alerts for timely notifications of critical risks.
Fleet Tracking: Monitor delivery drivers in real-time, showing delivery status and estimated arrival times for staff.
Order Accuracy Checklist: A checklist for staff to confirm order accuracy before dispatching.
Inventory Management: Track ingredient availability to avoid unavailable items on the customer side.
By facilitating proactive risk management, the UI ensures smooth operations.
Mind map for Store Staff

Different ideas explored through Brainstorming

Starting with paper sketches, I iterated through multiple versions of the designs to refine the user experience. Given the real-time nature of the solution—handling both customer interactions and operational data—it was crucial to prioritize and present information in a clear, actionable way. This ensured both customers and staff could quickly make informed decisions, whether customizing an order or managing inventory and deliveries efficiently.
View in the Prototype
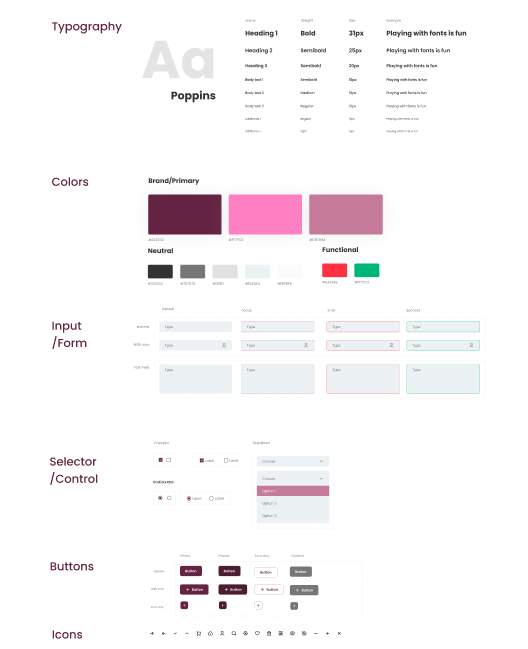
In my role, I led the creation of a design system tailored to the solution’s needs, ensuring consistency across screens. Key components included a Style Guide with carefully chosen colors, typography, and icons. This system promoted coherence, scalability, and alignment with user preferences.

Starting my design system
Sprint 1-3: User Research & Analysis
Responsibilities: Conducted comprehensive user research through contextual interviews with potential app users, including frequent and occasional customers. Analyzed market trends and consumer behavior within the ice cream industry, focusing on online purchasing patterns and preferences. Developed detailed user personas to represent key segments of the target audience, and mapped out their behaviors, needs, and pain points across various use cases.
Deliverable: A detailed user research report, complete with well-defined personas, usage scenarios, and behavioral insights to inform subsequent design and development phases.
Sprint 4: Information Architecture
Responsibilities: Leveraged insights from user research to develop the app’s information architecture. Created a structured sitemap categorizing content into intuitive sections such as ‘Flavors’, ‘Custom Cakes’, and ‘Orders’. Designed the foundational wireframes to outline the app’s navigation, ensuring both user-friendliness and efficient content delivery.
Deliverable: A comprehensive sitemap and initial wireframes that clearly defined the app’s structure and user flow.
Sprint 5-6: Initial Design Concepts
Responsibilities: Developed multiple design concepts by exploring color schemes, typography, and visual elements aligned with the brand’s identity. Created low-fidelity mockups for key screens, experimenting with layout configurations that balanced aesthetic appeal with usability and ease of navigation.
Deliverable: Design concepts and low-fidelity mockups illustrating the app’s visual direction and basic layout.
Sprint 7: Interactive Prototyping
Responsibilities: Translated low-fidelity mockups into interactive prototypes using tools like Adobe XD. Incorporated interactive elements, such as clickable buttons and scrollable lists, to simulate the user experience and facilitate realistic user testing scenarios.
Deliverable: An interactive prototype for initial user testing, enabling stakeholders and testers to explore the app’s core features in a realistic, interactive format.
Sprint 8: User Testing Round 1
Responsibilities: Organized and facilitated usability testing sessions with participants matching our defined user personas. Observed user interactions with the prototype, identified usability issues, and collected qualitative feedback on the app’s interface and functionality. Analyzed test results to uncover patterns and areas for design improvement.
Deliverable: A report summarizing user testing findings, including actionable recommendations and insights for design enhancements.
Sprint 9-10: Design Refinement
Responsibilities: Refined the app’s design based on feedback from the initial user testing. Focused on optimizing UI elements such as buttons, navigation menus, and layout structures to enhance usability and address identified issues.
Deliverable: Updated design mockups and revised prototypes incorporating refinements to improve the overall user experience.
Sprint 10: Advanced Features Design
Responsibilities: Designed advanced features, including the custom cake builder tool. Developed detailed wireframes and high-fidelity mockups for these features, ensuring seamless integration with the app’s existing design and user flow. Focused on usability and intuitiveness to enhance the functionality of these specialized features.
Deliverable: Design interfaces and interactive prototypes for advanced features, ensuring they were user-friendly and aligned with the app’s overall objectives.
Sprint 11: User Testing Round 2
Responsibilities: Conducted a second round of user testing, focusing specifically on advanced features such as the custom cake builder. Gathered feedback on their usability, functionality, and integration with the rest of the app, making note of opportunities for further improvement.
Deliverable: A comprehensive report detailing findings from the second round of user testing, including feedback on advanced features and recommended adjustments.
Sprint 12-14: Final Design & Prototyping
Responsibilities: Compiled feedback from previous sprints to finalize the app’s UI/UX design. Created high-fidelity prototypes of the entire app, ensuring every screen, interaction, and transition was meticulously detailed. Prepared the final design assets for handoff to the development team.
Deliverable: A complete high-fidelity prototype of the app, fully prepared for development, and accompanied by detailed documentation of design specifications.
Sprint 14: Accessibility and Compliance (Currently In Progress)
Responsibilities: Conducting an accessibility audit to ensure compliance with WCAG (Web Content Accessibility Guidelines) and other relevant standards. Adjusting design elements such as color contrast, font sizes, and navigational aids to improve usability for all users, including those with disabilities. Ensuring inclusivity in the design and interface for a broader audience.
Deliverable: An updated design that meets accessibility standards, ensuring the app is usable by individuals with various disabilities and compliant with industry best practices for accessibility.
Customer-Facing App (Ice Cream Ordering)
Navigation Clarity
Users found the navigation flow intuitive, but some struggled with finding certain features, like custom cakes and the full menu. Many users expressed confusion about where to find specific ice cream flavor options or how to filter based on preferences (e.g., dairy-free or vegan options).
Customization Experience
Customizing ice cream orders was a hit for most users; however, the customization options were overwhelming for a few. Users reported feeling overloaded by the number of available choices (e.g., toppings, cone options) and needed a clearer, step-by-step guidance system for the customization process.
Real-Time Tracking and Notifications
Customers appreciated the order tracking feature but suggested that more detailed progress updates (e.g., “Your ice cream is being prepared”) would enhance their confidence in the delivery process. Push notifications were found helpful but occasionally redundant, especially after placing the order.
Checkout Process
The checkout process was largely smooth, but a few users pointed out that the payment gateway seemed disconnected from the flow, and the transition from cart to payment was not as seamless as they had hoped.
Staff-Facing Order and Inventory Management System
Real-Time Inventory Updates
Staff users appreciated the real-time inventory feature but expressed the need for more actionable alerts. For example, instead of just displaying “low inventory,” they wanted direct suggestions or alerts like “Restock this flavor” or “Orders are running low on cones.”
Order Customization Management
Staff found that handling customized orders, particularly for large or complex requests (like custom cakes), was time-consuming. They recommended having a dedicated workflow for handling such requests to minimize errors and streamline the process.
Order Delivery Tracking
The delivery tracking feature was valuable for keeping staff informed, but some users indicated that the tracking system lacked granularity—such as live updates on the delivery driver’s exact location. The current tracking only provided an estimated delivery time, which felt too vague for the staff trying to manage operations.
Dashboard Clarity
Staff found the dashboard useful but felt that it was initially overwhelming due to the amount of data presented in one place. Some requested that the dashboard be simplified with customizable widgets, so they could prioritize the most critical information for their roles.
Activities Done After First User Testing
Data Synthesis and Analysis
After gathering feedback from both customer and staff users, I conducted a detailed analysis to identify patterns, pain points, and areas for improvement. This involved organizing both qualitative and quantitative feedback into actionable insights.
Collaboration with Stakeholders
We met with the Product Manager, Operations Team, and Customer Support Team to discuss the findings and prioritize the issues that emerged from the testing. These discussions helped determine which pain points were most critical to address immediately, versus those that could be part of a later iteration.
Refining User Flows and Features
Based on the feedback, we started refining the customer-facing flows (e.g., simplifying customization options and making the navigation more intuitive) and adjusting staff workflows (e.g., improving alerts and simplifying the dashboard). We also revisited the checkout process to make the transition from cart to payment smoother.
Prototyping New Solutions
We began prototyping new designs for key issues, such as:
User Testing of New Prototypes
With these changes in mind, I prepared for a second round of usability testing with both customer and staff users, this time focusing on the refined features and new prototypes.
Meetings with Stakeholders
Product Manager: To review the overall direction of the app and management system, ensuring alignment with business goals. We discussed how to prioritize features based on customer and operational needs.
Operations Team: To ensure that the changes to the order management system were feasible from a logistical standpoint. We discussed real-time inventory management, order tracking, and delivery workflows.
Customer Support Team: To review pain points related to customer feedback, particularly regarding the ordering experience, notifications, and payment process. We aimed to ensure that common customer complaints were being addressed in the next iteration.
Development Team: To align on technical feasibility, ensure that changes were implementable within the given timelines, and discuss potential constraints related to real-time data processing and delivery tracking.
Prioritizations Post-First User Testing
Customer App:
As I continue working on this project, I am gaining invaluable insights into designing for both distinct user groups—customers and staff—while managing two complex systems that are deeply interconnected. The experience so far has helped me develop a deeper understanding of how to balance simplicity with functionality, prioritize user needs based on context, and design systems that are adaptable for future growth.
Key Learnings:
User Context and Experience Design
One of the most significant lessons I’m learning is how important it is to design with the specific context of use in mind. Customers interacting with the ice cream app expect a fast, fun, and intuitive experience that allows them to quickly browse, customize, and order. In contrast, staff need a robust order management system that’s efficient and focused on real-time data—managing inventory, orders, and deliveries without slowing down operations. I’m still iterating on how to create two separate user flows that don’t compromise each other, ensuring that both customer and staff needs are met with minimal friction.
Predictive Analytics and Data Management
As the project progresses, I’m deepening my understanding of how predictive analytics can drive decision-making on both ends. For the staff-facing system, real-time data on sales trends, inventory levels, and order patterns has been integral in optimizing workflows and inventory management. However, it’s been a learning process in terms of presenting that data effectively—too much data can overwhelm the user, so I’m refining how information is prioritized. For the customer side, predictive analytics is enabling smarter, more personalized recommendations, which is helping improve conversion rates and enhance the overall shopping experience.
Real-Time Data and Notifications
Working with real-time data has been both a challenge and a revelation. The real-time order tracking and inventory updates for staff have shown me the value of designing dashboards that display only the most relevant and actionable information at any given time. There’s a fine balance between keeping staff informed without bombarding them with unnecessary alerts. Similarly, for customers, real-time notifications like order status updates and delivery tracking need to be clear and helpful without disrupting their experience. I’m still fine-tuning these notifications to ensure they deliver value without causing user fatigue or frustration.
Customization and Cognitive Load
Customization features, particularly for building personalized ice cream orders, have proven to be both a key selling point and a source of friction. As I continue refining the design, I’m focusing on how to offer more options without overwhelming the user. I’ve learned that simplifying the user interface while providing flexibility is essential. For staff, the challenge lies in ensuring custom orders are processed accurately and efficiently, which requires streamlining internal workflows without sacrificing detail. The learning here is in understanding how to reduce cognitive load for both customers and staff while maintaining the integrity of the customization process.
Scalability and Flexibility in Design
One of the most important ongoing lessons is the need to build scalable and flexible systems. As the company expands, both the app and the order management system will need to adapt to new products, services, and growing user volumes. Early on, I recognized the need for modular design components that can be easily updated or expanded without a major redesign. This is something I’m still actively working on as new requirements emerge. The project has taught me the value of planning for future growth and ensuring that the design system can evolve with the business.
Ongoing Outcomes:
While the project is still in progress, I’m already seeing some promising outcomes that are shaping the direction of future iterations. The app’s streamlined ordering process has improved the customer experience by reducing friction and enhancing personalization. Real-time order tracking and inventory management are helping staff manage operations more efficiently, and the integration of predictive analytics is allowing both teams to make more informed decisions.
However, the outcomes are far from final. I’m continuing to gather real-time feedback from both customers and staff to refine the product further. For example, I’m exploring how users interact with customization features and whether additional options increase or reduce their satisfaction. For the staff-facing system, I’m focused on optimizing workflow efficiency—balancing the need for powerful features with the goal of reducing complexity and improving usability.
As the project evolves, there are new areas I’m focusing on. For the customer app, I’m considering further personalizing the experience through advanced machine learning models that can anticipate user preferences. For staff, I’m exploring ways to integrate AI-driven inventory management and predictive ordering to make operations even more efficient.
Ultimately, this project has reinforced the importance of iteration and ongoing feedback. The design isn’t a one-time process, but a continual evolution based on user needs, technical requirements, and business goals. As I move forward, I’m committed to refining both user experiences to ensure they are intuitive, scalable, and aligned with the company’s growth.
Different ideas explored through Brainstorming