What I Do
I research, design, and develop digital solutions that address both business and end-user goals, ensuring a seamless experience. I provide ongoing support to adapt and evolve the product as the digital landscape changes, setting businesses up for success both today and in the future.
Conduct User Research to Uncover Pain Points
I employ a variety of research methods—such as user interviews, surveys, usability testing, and contextual inquiry—to uncover user pain points. These insights guide my design decisions, ensuring they are based on real user feedback. This helps in justifying and refining the designs to meet both user expectations and business objectives.
Define Information Architecture
I start by organizing and structuring the content and data flow to create an intuitive user experience. Using tools like Figma and Miro, I develop a clear information hierarchy that aligns with user needs. To validate this structure, I conduct card sorting and tree testing, ensuring that the navigation and flow are user-friendly.
Design UX/UI Solutions and Manage Development
Using Figma, I design user-centric interfaces while iterating based on research insights. I manage the project workflow through Jira, ensuring efficient execution, from sprint planning to backlog grooming. I lead design sprints, assign tasks, track progress, and facilitate daily stand-ups, ensuring alignment between design and development teams.
Measure Performance and Iterate
Post-launch, I measure product performance with tools like Google Analytics and PowerBI to analyze user engagement and behavior. Based on these metrics, I make informed iterations, ensuring continuous improvement and optimizing the user experience over time.
My Profile
I’m King Frost, A UX Designer & Problem Solver
As an experienced UX lead with a passion for problem-solving, I bring a strong blend of design and technical expertise ideal for a UX role. My leadership in UX for high-profile projects, such as Entergy’s transformer management tool and Outage Management System, has honed my skills in collaborating with leadership, documenting requirements, and developing technical specifications. I have extensive experience managing development and release cycles, working with large data sets, creating visualizations, and building systems for the IMF. I excel at gathering requirements, developing technical documentation, and tracing business cases to implementation.
I prioritize requirements based on business value, cost, and time, ensuring optimized backlogs to meet release targets. Skilled in Jira, I manage projects through the entire product lifecycle—from discovery to QA—ensuring effective communication and team velocity. Fluent in English, Spanish, and conversational in French, I work well with diverse teams and align product roadmaps with company objectives. In addition, as a leader of worship performances at my church, I understand the importance of collaboration, consensus-building, and delivering high-quality results on time. My collaborative approach and leadership experience position me to contribute to your team’s success and innovation.
Personal Awards
Throughout my career, I’ve been recognized for my dedication to excellence and innovation in design and leadership. These awards highlight my commitment to creating impactful solutions and delivering results that matter. Each recognition represents a milestone in my journey, reflecting both personal and team achievements. I’m proud to have contributed to projects that have made a difference and look forward to continuing to push the boundaries of what’s possible.
2020
- Beyond Excellence Award
- Champion of the month
2021
- Champion of the month 3x
2022
- Gems Innovator Award
2023
- GEMS Impact Community Award
2024
- Leadership Recognition Award
Let's Work Together On Your Next Project
I’m here to collaborate with you to create tailored solutions that meet your unique business needs. Whether it’s improving user experiences, optimizing workflows, or building new digital products, together we’ll turn your vision into reality and drive long-term success.
Experience
Automated Thinking Operating Machine - ATOM AI Engineer
Lead the design of intuitive interfaces for an AI-driven platform, collaborating with cross-functional teams to simplify complex data insights and improve user engagement. Conduct user research and testing to refine AI features, designing dashboards and predictive tools that make data actionable, visible in context and improve customer satisfaction.
virtual tours, placing virtual objects in real environments, and making purchases through integrated ecommerce features.Foster collaboration and creativity by incorporating social features within FrostieVR.com, enabling users to share their AR experiences, virtual tours, and digital object placements, creating a vibrant and interactive community. Focus on expanding the ecommerce capabilities, allowing users to explore products in AR and VR, visualize them in their real environments, and make informed buying decisions through the integrated mobile application solution.
Entergy UX Lead
Lead multiple teams as a UX lead at Entergy, overseeing the enhancement of customer-facing applications, including the transformers failure application.Prioritize customer-centric design by understanding and tailoring the applications to meet the Prioritize customer-centric design by understanding
and tailoring the applications to meet the specific needs of diverse customer clusters.Drive initiatives to increase Net Promoter Scores (NPS) within each cluster, emphasizing positive user experiences.Collaborate with cross-functional teams, including developers, data scientists, and energy experts,
to ensure a comprehensive and effective UX design using Figma and Employing Pega UI (constellation techniques. Leverage Power BI for advanced data analytics and visualization, enhancing research efforts and providing in-depth insights into transformer performance.Implement advanced features to provide the business with deeper insights into transformer performance,including robust monitoring systems and duration analysis.Improve reporting capabilities in Power BI to empower the business with actionable insights forinformed decision-making.Collaborate with data science teams to explore predictive modeling for proactive identification of potential transformer issues.Streamlined Incident Management: Utilized ServiceNow to track and resolve incidents within the energy company's IT infrastructure, leading to a 30% reduction in resolution time and improved service uptime.Optimized Asset Management: Implemented and managed ServiceNow's Asset Management
module to maintain an accurate inventory of critical energy production and distribution assets, ensuring compliance with regulatory standards and reducing equipment downtime by 20%.Improve reporting capabilities in Power BI to empower the business with actionable insights for informed decision-making.
Nextera Energy UX Lead
Led the design of an Outage Management System (OMS) for NextEra Energy, contributing to the enhancement of grid reliability and outage response efficiency.Conducted comprehensive user research and stakeholder interviews to understand the specific needs and pain points of energy operators and field
personnel.Developed an intuitive and user-friendly interface for the OMS, optimizing the workflow for quick and effective outage resolution using Figma.Implemented advanced data visualization techniques, enabling real-time monitoring and decision-making during outage events.Enhanced Workflow Automation by Developing automated workflows in ServiceNow to handle routine maintenance requests and field service operations, resulting in a 25% increase in operational efficiency and a significant reduction in manual errors.Collaborated closely with cross-functional teams, including developers, data scientists, and energy experts, to ensure seamless integration and alignment with technical capabilities.Established a streamlined communication system within the OMS, facilitating coordination and information sharing among energy operators and field teams.Prioritized accessibility features to ensure usability for all stakeholders, including those working inchallenging field conditions.Successfully delivered training sessions to energy operators and field personnel, ensuring effective utilization of the OMS for outage response and resolution.Implemented a feedback loop for continuous improvement, gathering insights from user interactions and staying abreast of industry advancements.Demonstrated leadership by effectively communicating design rationales, aligning design choices withbusiness goals and user requirements.Contributed to the resilience and operational efficiency of NextEra Energy's outage response through innovative and user-centric OMS design.
CVS Corp Sr. Product Designer
Spearheaded a transformative initiative to enhance internal systems, including the Formulary Management tool, CycleFill, and PredictiveFill, resulting in heightened productivity and increased customer satisfaction.Streamlined workflows and reduced manual steps, incorporating heuristic evaluations for
optimization.Utilized user research, testing, and collaboration to iteratively refine tools and enhance the overall user experience.Leveraged PowerBI for data analytics and visualization, informing and implementing design decisions with insights into predictive fill trends and order fulfillment cycles.
Collaborated closely with cross-functional teams, including pharmacists, executives, SMEs, data scientists, and enterprise architects, ensuring a cohesive integration and user-centric product experience.Introduced agile processes to establish efficient communication channels, improving collaboration within the design process.Engaged key stakeholders, including senior management and product teams, gaining buy-in for impactful design changes.Led the redesign and managed updates of the EDS in Figma and components Bootstrap,contributing to compelling presentations, wireframes, storyboards, scenarios, and a cohesive visual design language, ultimately enhancing usability and user satisfaction.
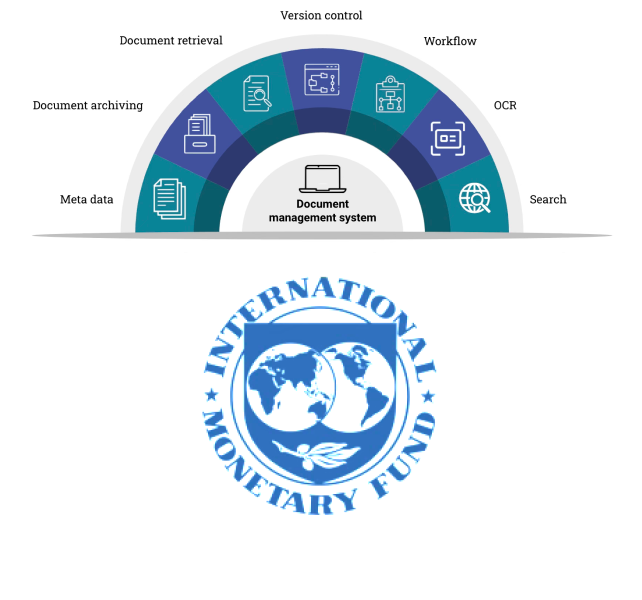
International Monetary Fund Solution Architect
Designed and implemented a digital workspace and document management system (DMS), enhancing collaboration and information sharing across teams while improving document organization and retrieval efficiency. Organized requirements-defining workshops and executive strategy meetings, ensuring
effective communication and collaboration among stakeholders to gather and prioritize project requirements. Facilitated workshops, strategy meetings, and usability sessions, fostering productive discussions and encouraging diverse perspectives to drive informed decision-making and user-centered design. Rapidly defined and designed insightful workflows and simple solutions to complex interaction design challenges using Figma applying pega UI (constellation) principles, leveraging a deep understanding of user needs and industry best practices to deliver intuitive and efficient user experiences.Played a key role in developing engaging presentations, wireframes, storyboards, scenarios, and visual designs, elevating the overall user experience of the end products.Collaborated closely with global project teams, including IT architects and operational architects, to ensure the long-term alignment of the solution with the business goals.
Rockfish Digital Sr. UX Architect
Led the design of Ford.com’s buying flow, focusing on a seamless and user-friendly experience.Integrated AutoFi credit application tool into the buying process, simplifying financing for Ford vehicle purchasers.Applied user-centric design methodologies, including research, usability testing, and a heuristic
evaluation. Collaborated with cross-functional teams for alignment with business goals and technical feasibility.Collaborated with cross-functional teams for alignment with business goals and technical feasibility.Conducted user testing and competitive analysis, implementing insights from Honda, Carvana, and other online buyers. Optimized workflow and information architecture for clarity and efficiency.Ensured mobile responsiveness for users accessing Ford.com from various devices. Prioritized accessibility features and compliance with industry standards.Established a continuous improvement feedback loop based on user interactions.Utilize Axure to create interactive and dynamic prototypes, allowing for a realistic representation of the user interface and user interactions in the design process.
Education
Leadership in AI & Analytics (enrolled)
BA - Computer Information Systems & International Business
Accelerated Spanish
Computer Human Interaction
International Business
Skills
Stakeholder Management
Requirements Gathering & Documentation
User Research & Empathy Mapping
Figma/Sketch/XD Expert User
Interaction Design & Visual Design
Information Architecture & Taxonomy
UX Writing & Microcopy
Wireframing & Prototyping
Design System & Component Library
Usability Testing
Mixed Research Expert
Accessibility Compliance
KPI Definition & Analytics
Jira & Confluence Mastery
API & Integration Planning
Scalability & Modularity
Technical Communication
Continuous Discovery & Innovation
Change Management
Data Visualizations
Prepared for the Future?

Learn More
Learning Center
Empowering Your Team for Success
I’m here to support your team in achieving success by providing designers with the knowledge, techniques, and tools needed to create impactful designs. This section offers practical guidance on proven strategies to help ensure that your team not only designs but builds the right solutions for your users. Explore resources tailored to enhance collaboration, innovation, and excellence in every project.
My UX Research Activities
ITERATE
Empathize
Define
Ideate
Prototype
Test
Let's Design
Building Information Architecture for a Ski Rental App
In this video, we dive into the foundational steps of designing a ski rental app by focusing on information architecture. You’ll learn how to organize content, map out user flows, and create a structure that balances simplicity with functionality. This tutorial is ideal for designers looking to refine their skills in creating seamless, intuitive layouts that enhance user experience from the first tap.
For Intermediate Designers Looking to Master Structure and Flow
Designing a User-Friendly Ski Rental App Interface
This video tutorial builds on the previous section, guiding you through the interface design of our ski rental app. We’ll explore essential elements like visual hierarchy, usability, and interaction design to create a smooth, engaging user experience. This intermediate-level example will help you translate a structured layout into a polished design that feels intuitive and inviting to users.
Bringing Your Vision to Life with Practical UX Techniques
Key Projects

Clients












Contact
We provide high standard clean website for your business solutions
Call Us On
(786) 299-2120
Email Us At
King@IAMKINGFROST.COM
Visit Office
New York City
Get a Free Quote
Your inquiry is important to me. Please allow up to 24 hours for a response. Thank You!